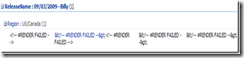
I recently encountered this error “<!– #RENDER FAILED –>”.
I found the cause for it after searching and browsing various posts and comments about this error.
Cause:
Well it is a bug and hasnt been fixed anyway the below are the steps/combinations that cause it.
- Calculated Field from another list is being used as Lookup Column value in your list.
- Group By the Look Up field (linked to Calculated Field in other List)
- Group Setting: Collapsed.
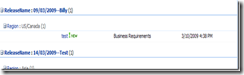
Solution: [more]Apparently from the forums I visited turning Collapsed to Expanded in group setting fixes it and it does. Woo Hoo!.
But the problem is Collapsed setting is used to save real estate and this fix defeats that purpose.
Fixing with Group settings Collapsed
I had read about this Collapsing all Groups feature post at end user SharePoint by Paul Grenier using Jquery and that seemed like a perfect candidate for this. In This solution we shall turn Group setting to Expanded and use JavaScript to collapse on load.
Steps:
- Set the Group Setting to Expanded ( this will fix the error)
- Use the collapse all code Paul Grenier provides fire it during load.
- Add Content Editor to the Page
- Click Edit Web Part and Add the Code below to Source Editor section of the Web Part and in Appearance Section select frame type as “None”.
<script src=“http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js“ type= „text/javascript“>
</script>
<script type=“text/javascript“>
function collapseGroups() {
$(„img[src=’/_layouts/images/minus.gif‘]:visible“).parent().click();
}
_spBodyOnLoadFunctionNames.push(„collapseGroups“);
</script>
3. This will Collapse your Expanded Groups.
Done!
Issues with this method: I think in regular Group “Expand Collapse” SharePoint remembers your last collapse or group by setting. This script will ignores all that and collapses everything on Page Load