Michael Juřek mě předběhl a udělal moc pěkný tutorial jak načítat data z Sharepointu přímo z reportů SQL Serveru 2008.
http://www.mstv.cz/vyvojari/videos/361/SharePoint-jako-zdroj-dat-pro-reporty-SQL-2008-R2
Michael Juřek mě předběhl a udělal moc pěkný tutorial jak načítat data z Sharepointu přímo z reportů SQL Serveru 2008.
http://www.mstv.cz/vyvojari/videos/361/SharePoint-jako-zdroj-dat-pro-reporty-SQL-2008-R2

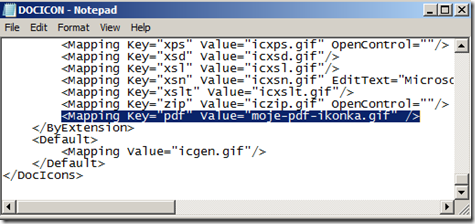
Stejný postup lze samozřejmě aplikovat i na ostatní typy souborů.
Funkce nasazení obsahu je podmnožinou funkcí z Enterprise Content Management v
Microsoft SharePoint Server 2010, kterou můžete použít ke kopírování obsahu kolekce webů do jiné cílové kolekce webů. Většina topologií farem Sharepointu totiž obsahuje dvě a více serverových farem pro bezpečné oddělení vývojového a produkčního prostředí.
Více naleznete v tomto plakátu:
Užitečné informace ohledně úprav CSS pro připravovaný Sharepoint 2010 naleznete zde:
http://erikswenson.blogspot.com/2010/01/sharepoint-2010-base-css-classes.html
Pokud jste někdy navrhovali hierarchii nějakého webu na Sharepointu hurá systémem (tedy bez jakékoliv analýzy), nebo po někom takový web začali spravovat, určitě jste dříve či později řešili potřebu změny hierarchie webů, přesun webu pod jiný atd. Ale ouhle, taková funkce ve WSS ani v MOSSu není, na webu existuje sice spousta “užitečných” rad typu “vytvořte si template celého webu do STP a pak z něho vytvořte nový web kde potřebujete”, ale tento postup má celou spoustu závažných much na kráse:
Naštěstí existuje i jedno mnohem lepší řešení v podobě rozšíření příkazové řádky STSADM o nové příkazy, mimo jiné také o příkaz pro přesun webu pod jiný.
Ukázka:
stsadm -o gl-moveweb -url <URL webu> -parenturl <nový rodič>
stsadm -o gl-moveweb -url http://intranet/vedeni/marketing -parenturl http://intranet
Tyto rozšíření STSADM příkazové řádky jsou dostupné i s kompletním popisem na webu http://stsadm.blogspot.com/
Jednou z velmi užitečných funkcí Sharepointu 2007 je z mého pohledu určitě WebDAV, který používám jako “náhradu” namapovaného síťového disku, kdy mám celý firemní intranet namapovaný jaký disk I. O to více mne překvapilo, kolik lidí vůbec o této vlastnosti nemá tušení. To ale není úkolem tohoto článku, pokud WebDAV neznáte, určitě se podívejte třeba zde: http://www.tonytestasworld.com/post/2008/01/03/Howto-connect-to-Sharepoint-Document-Library-using-WebDAV.aspx
Pokud však Sharepoint nainstalujete na Windows Server 2008 R2, vše se celkem bez problémů podaří, ale při pokusu o namapování disku nebo při otevření “Explorer View” přímo z knihovny dokumentů, se zobrazí chyba “HTTP 401 – Access Denied”, případně “The network path could not be found”…
Hledal jsem všude možně, standardní WebDAV rozšíření jsem měl deaktivované, zkoušel jsem hledat Fiddlerem, zda něco neuvidím, zda to není odpověď třeba firewallu, v Eventlogu nebyla žádná hláška, v systémovém logu Sharepointu také nic, už se to zdálo jako neřešitelné, ale nakonec jsem přišel na problém, kdy integrovaný modul IIS “WebDAVModule” neoprávněně odpovídá na dotazy i v případě, že je deaktivovaný!
Řešení je tedy jednoduché:
Snad si tím alespoň někdo ušetří dva dny práce.
Všichni už asi zaznamenali, že byla vydána beta verze velice očekávaného produktu Sharepoint 2010, ani já jsem nemohl dlouho vydržet a také jsem ji ihned otestoval, tedy to co mi už tak napjatý časový fond před koncem roku umožnil.
Musím uznat, že to jsem nečekal, je to opravdu obrovský krok kupředu, různá vylepšení čekají téměř na každém kroku, je to omnoho příjemnější práce z uživatelského pohledu, ale i z pohledu vývojáře, kdy je podstatně lepší podpora ve Visual Studiu 2010.
Dobré zprávy jsou i pro vývojáře používající plugin WSP Builder pro Visual Studio 2008 a WSS 3.0/MOSS 2007. Tento plugin je opravdu k nezaplacení, jenom našemu teamu ušetřil neskutečné množství času a otrocké práce s příkazovou řádkou. Už nyní je plugin k dispozici pro Visual Studio 2010 a pro Sharepoint 2010, ke stažení na Codeplex.com: http://wspbuilder.codeplex.com/
Změn a vylepšeních je opravdu velice mnoho, proto bych rád zdůraznil jen ty, které mě nadchly hned na první pohled:
[more]
Kompletní přehled si můžete prohlédnout zde: SharePoint_2010_Beta_Overview_Evaluation_Guide.pdf (2,93 mb)
Nevím jestli má někdo jiné zkušenosti, ale ať instaluji jakýmkoliv způsobem MOSS 2007, vždy musím provést ještě konfiguraci COM objektu “IIS WAMREG admin Service”, protože jinak je event log plný hlášek typu:
The application-specific permission settings do not grant Local Activation permission for the COM Server application with CLSID
{61738644-F196-11D0-9953-00C04FD919C1}
and APPID
{61738644-F196-11D0-9953-00C04FD919C1}
to the user DEVDEVIT\wss-pool SID (S-1-5-21-3094779966-4104507128-106833202-1106) from address LocalHost (Using LRPC). This security permission can be modified using the Component Services administrative tool.
[more]
1. Click Start, click Run, type dcomcnfg in the Open box, and then click OK.
2. Expand Component Services, expand Computers, expand My Computer, and then click DCOM Config.
3. Right-click IIS WAMREG admin Service, and then click Properties.
4. Click the Security tab.
5. Under Launch and Activation Permissions, click Edit.
6. In the Launch Permission dialog box, click Add.
7. In the Select Users, Computers, or Groups dialog box, type the domain user account that you specified as the Windows SharePoint Services 3.0 service account, click Check Names, and then click OK.
8. In the Permissions for UserName list, click to select the Allow check box that is next to Local Activation, and then click OK two times.
Nestačí Vám standardní cool hlášky Sharepointu?
Pokud chcete vědět více o chybě, je potřeba zapnout ve webové aplikaci podporu ladění, která umožní zobrazení zásobníku, ze kterého je možné vyčíst již mnohem více informací (minimálně pro další googlování).
Otevřete si web.config webové aplikace v poznámkovém bloku, změňte následující hodnoty:
[more]
<SafeMode MaxControls=“200″ CallStack=“false“ …> <!– původní –>
<SafeMode MaxControls=“200″ CallStack=“true“ …> <!– nová hodnota –>
<customErrors mode=“On“ /> <!– původní –>
<customErrors mode=“Off“ /> <!– nová hodnota –>
<compilation batch=“false“ debug=“false“> <!– původní –>
<compilation batch=“true“ debug=“true“> <!– nová hodnota –>
Změny uložte a aktualizujte stránku s chybou v prohlížeči.