Úvodem bych chtěl upozornit, že tento post byl v úplném počátku motivován soutěží MSDN – „Dokážeš to“, později při vývoji rozšíření jsem si ale uvědomil, že něco takového jsem vlastně stejně potřeboval a v mém případě /možná trošku už šílenství/, kdy Sharepoint používám i pro domácí účely /výpočty příjmů/nákladů domácnosti, daní, katalogu e-books, diskusím v rámci rodiny, sdílení kontaktů atd), se mi velice hodí, protože mohu takto jednoduše bez opuštění domácího portálu publikovat fotografie na internet = a nejen já, ale i další rodinný příslušníci (ty ale radši mají aktivované schvalovací workflow :). Na různých místech kódu je patrné, že jsem si také připravoval půdu pro publikování dokumentů, to jsem do této verze nestihl = což by ale nemuselo této ukázce možné integrace nijak vadit. Tento post se pokusím napsat tak, aby byl pochopitelný i pro neznalce Sharepointu, ale když tak pište.
O čem je Sharepoint nebudu zdlouhavě popisovat a vypůjčím si z webu MS tento odstavec: [more]
Microsoft Windows SharePoint Services je univerzální technologie, která umožňuje organizacím a obchodním jednotkám všech velikostí zvýšit efektivitu obchodních procesů a zlepšit produktivitu týmů. Díky nástrojům pro spolupráci, které uživatelům umožňují zůstat připojeni i za geografickými hranicemi a hranicemi organizace, poskytuje služba Windows SharePoint Services uživatelům přístup k informacím, které potřebují.
http://www.microsoft.com/cze/office/technologies/sharepointtechnology/highlights.mspx
V Sharepointu existují knihovny dokumentů specializované pro galerie obrázků/fotek:

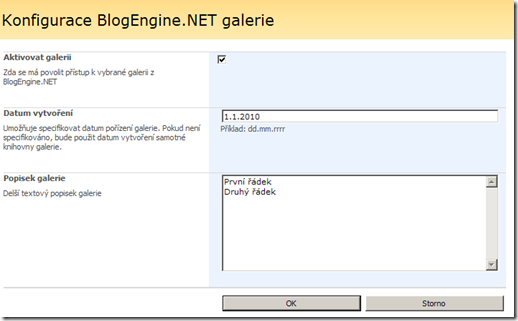
Toto rozšíření načítá z této galerie obrázky přes vlastní webservices, která řeší logiku povolení/zákazu přístupu k této galerii obrázku. U každé galerie je možné externí přístup aktivovat v menu Akce:

Menu je dvoustavové, pokud tedy přístup aktivujete, zobrazí se v menu deaktivace (to je realizováno formou CustomAction ve WebControl):

Po povolení přístupu bude galerie ihned dostupná v BlogEngine.NET:

V galerii je, už jak titulek tohoto postu napovídá, implementovaný Lightbox 2:

Pokud aktivujete více galerií, jsou zobrazeny na této stránce všechny, seřazeny podle data vytvoření sestupně.
Jednotlivé galerie lze vkládat i do samotného postu, stačí na to jednoduchý zápis přímo do těla postu (je v obrázku, aby se mi také nepřidala galerie):

Stačí tedy copy&paste relativní url adresy k dané SITE.
Není to hezké? 🙂

Při inline galerii stále platí, že je použit Lightbox stejně jako na stránce zobrazující všechny galerie, galerie také musí být povolena /bez povolení nebude galerie otevřena/.
Klíčové vlastnosti
zobrazuje galerie načítané z Sharepointu
skutečná adresa WSS portálu není nikde vidět, obrázky načítá speciální handler
obrázky mají primitivní cache na straně BlogEngine v handleru (ten provádí i resizing)
zobrazují se pouze explicitně povolené galerie, jiné nejsou dostupné
pro zobrazení je použit Lightbox 2
demo je na tomto webu
dávám k tomu i zdrojové kódy 🙂
Do budoucna bych chtěl přidat i knihovny dokumentů.
Zdrojové kódy
http://www.pavelnovotny.info/public/BlogEngineExtensions.zip
Budete potřebovat Visual Studio 2008 + WSP Builder
Demo
Demo je přímo na tomto webu zde:
http://www.pavelnovotny.info/SharepointExtensions/Gallery.aspx
Ukázka inline galerie je zde:
OFFLINE
Instalace
Nejprve je nutné provést deploy WSP balíčku na Sharepoint server, k tomu jsem připravil dávku „DeploySolutionPackage.cmd“, v té je potřeba změnit akorát url adresu. Po úspěšné instalaci feature je nutné jí aktivovat na úrovní SITE kolekce:

Hotovo! 🙂 Pokud se teď přesunete do jakékoliv galerie, uvidíte v menu akci pro povolení přístupu z BlogEngine.NET:

Následuje instalace rozšíření do BlogEngine.NET, to je opět jednoduché, stačí kompletní obsah <BlogEngineExtension.zip\BlogEngine> zkopírovat do rootu Vaší aplikace BlogEngine.
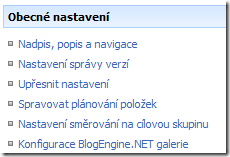
Po přihlášení do administrace bude v záložce Extensions nové rozšíření:

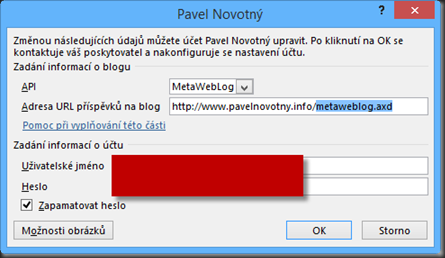
Před prvním použitím je nutné toto rozšíření ještě nakonfigurovat, do následující stránky je nutné vložit URL adresu SITE Vašeho Sharepoint portálu.
POZOR: uživatelské jméno ani heslo není nutné vyplňovat, pokud aplikace BlogEngine.NET beží pod účtem uživatele, který má do daného webu přístup. Pokud nemá, počítače například nejsou ve stejné doméně, je nutné specifikovat uživatele ručně /toto řešení je vhodné pouze a jen ve vývojovém prostředí, za každou cenu se vyhněte vyplnění hesla na hostingu !!!/.
I v případě, že máte obě aplikace na stejném severu a nemusíte tedy heslo vyplňovat, důrazně doporučuji použít pro pool nového uživatele, tomu povolit přístup pouze do jednoho webu, určeného pouze pro externí obsah, tedy nikoliv použít uživatele, který může přistupovat do všech webů!!! A i v tomto jednom webu nastavit práva uživatele pouze pro čtení! Nezapomeňte však povolit čtení i na skrytém listu pro konfigurace „/Lists/BlogEngineExtensionLists/AllItems.aspx“

V neposlední řadě si do menu skinu přidejte položku pro zobrazení všech galerii:
<li><a href=“~/SharepointExtensions/Gallery.aspx“ runat=“server“>Galerie</a></li>

Kompletní balík včetně zdrojových kódů je zde:
http://www.pavelnovotny.info/public/BlogEngineExtensions.zip