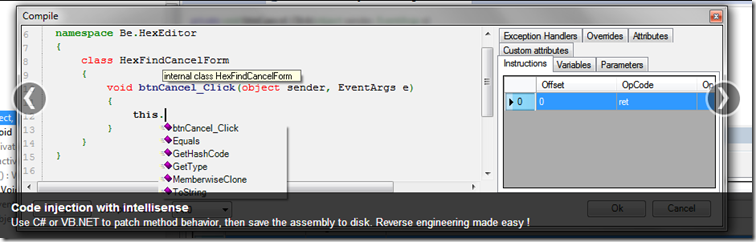
Vyzkoušejte dekompiler: http://reflexil.net/
Archiv pro štítek: .net
Error 348: Compilation failed. Unable to load one or more of the requested types. Retrieve the LoaderExceptions property for more information.
Tuto chybu jsem tak nějak nepochopil, zřejmě je to bug ve Visual Studiu 2010. Projekt nelze kompilovat a hlásí to chybu “error 348: Compilation failed. Unable to load one or more of the requested types. Retrieve the LoaderExceptions property for more information.”
Na jediné řešení na které jsem přišel je, že je potřeba otevřít .csproj v poznámkovém bloku a odstranit elementy <ProjectTypeGuids>, následně znovu otevřít projekt.
Zvláštní, ale funguje to.
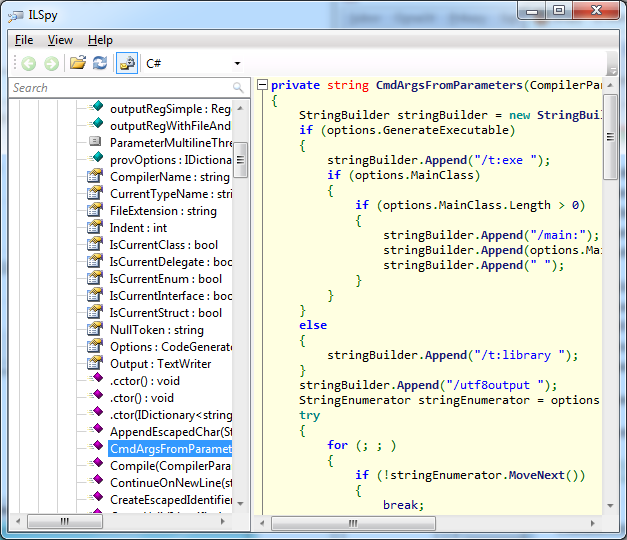
ILSpy–nová alternativa k již placenému RedGate .NET Reflector
Společnost RedGate se bohužel rozhodla zpoplatnit asi nejznámější produkt mezi .NET vývojáři, a to produktu .NET Reflector (http://www.reflector.net/).
Tento produkt měl sice spoustu much, ale hodně krát nám pomohl objasnit chování některých nedeterministických funkcí a knihoven, zejména v SharePointu. To co mě mrzí nejvíce není ani samotné zpoplatnění (v celku zanedbatelných 35 USD), ale to že RedGate na tom od převzetí od vývojáře Lutz Roedera v roce 2008 neudělal vůbec nic! Tedy integraci do menu Visual Studia nepovažuji za pokrok.
Naštěstí se objevila další open source alternativa jménem ILSpy: http://wiki.sharpdevelop.net/ilspy.ashx
Která je až nápadně podobná .NET Reflectoru, takže přechod není tak bolestný ![]()
Samotný ILSpy je ale založený na UI WPF, .NET Reflector stále využívá Windows Forms. To ale samozřejmě není z pohledu funkčnosti důležité, hlavní jsou skutečné features:
ILSpy Features
- Assembly browsing
- IL Disassembly
- Decompilation to C#
- Supports lambdas and ‚yield return‘
- Saving of resources
- Search for types/methods/properties (substring)
- Hyperlink-based type/method/property navigation
- Base/Derived types navigation
- Navigation history
- BAML to XAML decompiler
- Save Assembly as C# Project
- Find usage of field/method
- Extensibile via plugins (MEF)
ILSpy Roadmap
- Improve the decompiler
- Add support for object initializers
- Assembly Lists
- Improve search performance
- Debugger
- Bookmarks
- Find usage of type/property/event
Stránka projektu: http://wiki.sharpdevelop.net/ilspy.ashx
Twitter: http://twitter.com/ilspy
Nelze modifikovat nastavení IIS WAMREG admin Service – nastavení DCOM je zašednuté/disabled na Windows Server 2008 R2
Problém je v tom, že aktuálně přihlášený uživatel nemá přístup k danému klíči v registrech systému.
Konkrétně jde o klíč v registrech:
HKEY_CLASSES_ROOT\AppID\{61738644-F196-11D0-9953-00C04FD919C1}
Aby jste tedy mohli změnit nastavení konkrétního DCOM objektu, je potřeba provést změnu nastavení v registrech a tento klíč přiřadit vlastníkům ze skupiny Administrators.
Pokud nyní zavřete správu DCOM objektů a znovu otevřete, již bude možné modifikovat nastavení IIS WAMREG admin Service DCOM objektu.
Zjištění typu platformy Windows 32bit/x64 v C#
Viděl jsem několik možností jak zjistit o jaký druh platformy se jedná, od absurdní kontroly existence adresáře “Program Files (x86)” (a ještě fixně na disku C), přes kontrolu environment variables, až po docela zajímavou konstrukci
public bool Is64bit() {
return Marshal.SizeOf(typeof(IntPtr)) == 8;
}Tuto funkce jsem sice nezkoušel, ale podle mého názoru určitě nebude fungovat pokud změníte target platform v projektu na 32bit a použijete tuto funkci na x64.
Nakonec mi přišlo nejrozumnější volat API funkci Windows (nemusel jsem řešit problém s unsafe assembly):
[more]
private enum Platform
{
X86,
X64,
Unknown
}
internal const ushort PROCESSOR_ARCHITECTURE_INTEL = 0;
internal const ushort PROCESSOR_ARCHITECTURE_IA64 = 6;
internal const ushort PROCESSOR_ARCHITECTURE_AMD64 = 9;
internal const ushort PROCESSOR_ARCHITECTURE_UNKNOWN = 0xFFFF;
[StructLayout(LayoutKind.Sequential)]
internal struct SYSTEM_INFO
{
public ushort wProcessorArchitecture;
public ushort wReserved;
public uint dwPageSize;
public IntPtr lpMinimumApplicationAddress;
public IntPtr lpMaximumApplicationAddress;
public UIntPtr dwActiveProcessorMask;
public uint dwNumberOfProcessors;
public uint dwProcessorType;
public uint dwAllocationGranularity;
public ushort wProcessorLevel;
public ushort wProcessorRevision;
};
[DllImport("kernel32.dll")]
internal static extern void GetNativeSystemInfo(ref SYSTEM_INFO lpSystemInfo);
private static Platform GetPlatform()
{
SYSTEM_INFO sysInfo = new SYSTEM_INFO();
GetNativeSystemInfo(ref sysInfo);
switch (sysInfo.wProcessorArchitecture)
{
case PROCESSOR_ARCHITECTURE_AMD64:
return Platform.X64;
case PROCESSOR_ARCHITECTURE_INTEL:
return Platform.X86;
default:
return Platform.Unknown;
}
}TFS 2010: No connection could be made because the target machine actively refused it.
Pokud si nainstalujete Team Foundation Server 2010 a zobrazuje se Vám tato hláška při snaze vygenerovat report: “No connection could be made because the target machine actively refused it.”
Stačí pouze spustit Windows službu “SQL Server Analysis Services” a nastavit jí spouštění na automatic 🙂
Snad to někomu ušetří hodiny hledání chyb v nastavení Reporting Services…..
Pozor na ukládání aplikačních parametrů do SPWeb.Properties
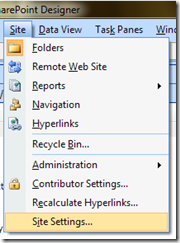
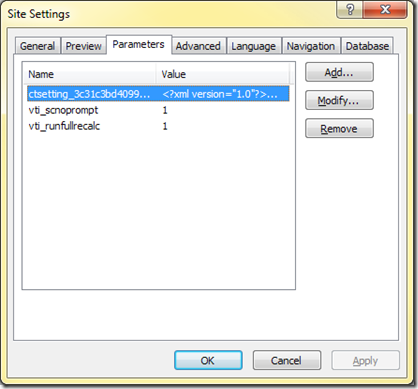
Už jsem za svou praxi s vývojem aplikací pro Sharepoint viděl spoustu custom řešení/rozšíření, spousta z nich má však jednu pěknou vlastnost, a to že svá různá nastavení zapisuje do property bagu SPWeb.Properties. Na tom by samo o sobě nebylo nic špatného, špatné je to, že někteří jedinci (i tzv. “specialisti” a velké SW firmy) tam zapisují data typu hesla zcela nešifrovaně v plaintextu, případně v nějaké serializované XML struktuře!!! Není nic jednoduššího, než si otevřít Sharepoint Designer a přes menu Site –> Site Settings –> záložka Parameters si zobrazit kompletní seznam oněch parametrů, heslo si přečíst a použít… Nemyslím, že by byl takový problém alespoň ono heslo zašifrovat pomocí TripleDES /statické klíče mohou být v assembly, ty už běžný správce nebo editor obsahu hledat nebude/.
BlogEngine.NET Extension: nastavení data vytvoření a popisku galerie
O původním rozšíření galerie pro BlogEngine.NET načítané z Sharepointu se dočtete zde:
Nyní jsem projekt malinko upravil tak, aby bylo možné uložit ke každé galerii popisek a její datum vytvoření, protože v předchozí verzi se jako datum vytvoření zobrazoval pouze datum vytvoření samotné knihovny, nešlo tedy alespoň trošku intuitivně nastavit zpětný datum.
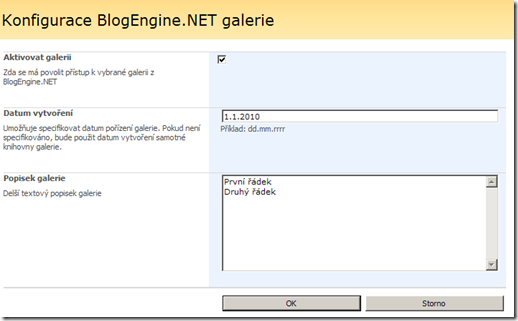
Nyní je to možné v nastavení knihovny:
Zde je možné stejně jako přes menu akcí povolit přístup k vybrané galerii, nastavit datum pořízení + víceřádkový popis galerie. Výsledné zobrazení je možné si prohlédnout zde:
http://www.pavelnovotny.info/SharepointExtensions/Gallery.aspx
Aktualizovaná verze zdrojových souborů a instalačního balíku je opět zde:
http://www.pavelnovotny.info/public/BlogEngineExtensions.zip
BlogEngine.NET Extension: zobrazení lightbox galerie obrázků získané z Sharepointu (WSS/MOSS)
Úvodem bych chtěl upozornit, že tento post byl v úplném počátku motivován soutěží MSDN – „Dokážeš to“, později při vývoji rozšíření jsem si ale uvědomil, že něco takového jsem vlastně stejně potřeboval a v mém případě /možná trošku už šílenství/, kdy Sharepoint používám i pro domácí účely /výpočty příjmů/nákladů domácnosti, daní, katalogu e-books, diskusím v rámci rodiny, sdílení kontaktů atd), se mi velice hodí, protože mohu takto jednoduše bez opuštění domácího portálu publikovat fotografie na internet = a nejen já, ale i další rodinný příslušníci (ty ale radši mají aktivované schvalovací workflow :). Na různých místech kódu je patrné, že jsem si také připravoval půdu pro publikování dokumentů, to jsem do této verze nestihl = což by ale nemuselo této ukázce možné integrace nijak vadit. Tento post se pokusím napsat tak, aby byl pochopitelný i pro neznalce Sharepointu, ale když tak pište.
O čem je Sharepoint nebudu zdlouhavě popisovat a vypůjčím si z webu MS tento odstavec: [more]
Microsoft Windows SharePoint Services je univerzální technologie, která umožňuje organizacím a obchodním jednotkám všech velikostí zvýšit efektivitu obchodních procesů a zlepšit produktivitu týmů. Díky nástrojům pro spolupráci, které uživatelům umožňují zůstat připojeni i za geografickými hranicemi a hranicemi organizace, poskytuje služba Windows SharePoint Services uživatelům přístup k informacím, které potřebují.
http://www.microsoft.com/cze/office/technologies/sharepointtechnology/highlights.mspx
V Sharepointu existují knihovny dokumentů specializované pro galerie obrázků/fotek:

Toto rozšíření načítá z této galerie obrázky přes vlastní webservices, která řeší logiku povolení/zákazu přístupu k této galerii obrázku. U každé galerie je možné externí přístup aktivovat v menu Akce:

Menu je dvoustavové, pokud tedy přístup aktivujete, zobrazí se v menu deaktivace (to je realizováno formou CustomAction ve WebControl):

Po povolení přístupu bude galerie ihned dostupná v BlogEngine.NET:

V galerii je, už jak titulek tohoto postu napovídá, implementovaný Lightbox 2:

Pokud aktivujete více galerií, jsou zobrazeny na této stránce všechny, seřazeny podle data vytvoření sestupně.
Jednotlivé galerie lze vkládat i do samotného postu, stačí na to jednoduchý zápis přímo do těla postu (je v obrázku, aby se mi také nepřidala galerie):
![]()
Stačí tedy copy&paste relativní url adresy k dané SITE.
Není to hezké? 🙂

Při inline galerii stále platí, že je použit Lightbox stejně jako na stránce zobrazující všechny galerie, galerie také musí být povolena /bez povolení nebude galerie otevřena/.
Klíčové vlastnosti
- zobrazuje galerie načítané z Sharepointu
- skutečná adresa WSS portálu není nikde vidět, obrázky načítá speciální handler
- obrázky mají primitivní cache na straně BlogEngine v handleru (ten provádí i resizing)
- zobrazují se pouze explicitně povolené galerie, jiné nejsou dostupné
- pro zobrazení je použit Lightbox 2
- demo je na tomto webu
- dávám k tomu i zdrojové kódy 🙂
Do budoucna bych chtěl přidat i knihovny dokumentů.
Zdrojové kódy
http://www.pavelnovotny.info/public/BlogEngineExtensions.zip
Budete potřebovat Visual Studio 2008 + WSP Builder
Demo
Demo je přímo na tomto webu zde:
http://www.pavelnovotny.info/SharepointExtensions/Gallery.aspx
Ukázka inline galerie je zde:
OFFLINE
Instalace
Nejprve je nutné provést deploy WSP balíčku na Sharepoint server, k tomu jsem připravil dávku „DeploySolutionPackage.cmd“, v té je potřeba změnit akorát url adresu. Po úspěšné instalaci feature je nutné jí aktivovat na úrovní SITE kolekce:

Hotovo! 🙂 Pokud se teď přesunete do jakékoliv galerie, uvidíte v menu akci pro povolení přístupu z BlogEngine.NET:

Následuje instalace rozšíření do BlogEngine.NET, to je opět jednoduché, stačí kompletní obsah <BlogEngineExtension.zip\BlogEngine> zkopírovat do rootu Vaší aplikace BlogEngine.
Po přihlášení do administrace bude v záložce Extensions nové rozšíření:
![]()
Před prvním použitím je nutné toto rozšíření ještě nakonfigurovat, do následující stránky je nutné vložit URL adresu SITE Vašeho Sharepoint portálu.
POZOR: uživatelské jméno ani heslo není nutné vyplňovat, pokud aplikace BlogEngine.NET beží pod účtem uživatele, který má do daného webu přístup. Pokud nemá, počítače například nejsou ve stejné doméně, je nutné specifikovat uživatele ručně /toto řešení je vhodné pouze a jen ve vývojovém prostředí, za každou cenu se vyhněte vyplnění hesla na hostingu !!!/.
I v případě, že máte obě aplikace na stejném severu a nemusíte tedy heslo vyplňovat, důrazně doporučuji použít pro pool nového uživatele, tomu povolit přístup pouze do jednoho webu, určeného pouze pro externí obsah, tedy nikoliv použít uživatele, který může přistupovat do všech webů!!! A i v tomto jednom webu nastavit práva uživatele pouze pro čtení! Nezapomeňte však povolit čtení i na skrytém listu pro konfigurace „/Lists/BlogEngineExtensionLists/AllItems.aspx“

V neposlední řadě si do menu skinu přidejte položku pro zobrazení všech galerii:
<li><a href=“~/SharepointExtensions/Gallery.aspx“ runat=“server“>Galerie</a></li>

Kompletní balík včetně zdrojových kódů je zde:
http://www.pavelnovotny.info/public/BlogEngineExtensions.zip
MOSS: nastavení práv pro guest uživatele u publishing site
Aby nemohl anonymní uživatel přistupující k publishing site portálu prohlížet všechny listy, formuláře, položky ve standardních formulářích listů WSS, je potřeba pro příslušnou site nastavit práva pro uživatele guest. Nastavit práva je samozřejmě možné přes administraci, lepším a spolehlivějším řešením je určitě takové nastavení provést při aktivaci feature našeho projektu /omezující lidskou chybu/.
internal static void LockDownViewFormPages(SPWeb web)
{
RunWithWebCulture(web, delegate
{
ConfirmNotCentralAdminWebApp(web);
SPRoleDefinition byType = web.RoleDefinitions.GetByType(SPRoleType.Guest);
byType.BasePermissions = SPBasePermissions.BrowseDirectories |
SPBasePermissions.Open |
SPBasePermissions.OpenItems |
SPBasePermissions.ViewPages;
byType.Update();
});
}Takto to lze samozřejmě použít i v „pouhém“ WSS pro jiné účely/skupiny uživatelů.
Poznámka: SPBasePermissions.BrowseDirectories je potřeba, jinak nejde zjistit default stránka pomocí „PublishingWeb.DefaultPage“